
Digitalisierung im Immobiliensektor – Immer mehr Immobilienmakler digitalisieren sich
Praxisbeispiel: Dank intelligenter Lösungen Administrationskosten für Immobilienmakler reduzieren
Die deutsche Immobilienbranche hat einen tiefgreifenden digitalen Wandel eingeleitet, um den neuen Erwartungen von Privatpersonen und Fachleuten gerecht zu werden, für die ein Großteil der Immobilienanzeigen heute online veröffentlicht wird. Dieser Wandel spiegelt sich insbesondere im Aufkommen neuer Dienstleistungen wie Immobilienbewertungen, Multi-Anzeigenportale, virtuelle Besuche und somit im Auftreten neuer Akteure wider, die eine weitere Digitalisierung ermöglichen.
Die Suche nach Immobilien über Online-Angebote ist schnell zu einem Teil der Gewohnheiten der Menschen geworden und es ist auch der erste Immobiliendienst, der in kurzer Zeit digital geworden ist. Die internen Daten von Google zeigen einen eindeutigen Trend: In Deutschland ist die Online-Suche nach Immobilien in den letzten Jahren explodiert.
Der deutsche Markt scheint daher besonders reif für die Anpassung an die digitalen Technologien zu sein. In der Tat nutzt die Mehrheit der deutschen Verbraucher das Internet, um eine Immobilie zu finden: fast 90 Prozent der Suchvorgänge werden online durchgeführt . Dies ist ein vergleichbarer Anteil wie in den Vereinigten Staaten.
Die Begleitung des Nutzers über das einfache Zusammentreffen von Angebot und Nachfrage hinaus ist sowohl eine Dienstleistung als auch eine Herausforderung. So sind Dienste und Hilfsmittel zur Automatisierung von Immobilienbewertungen, Immobiliensuchen oder Mietverträgen entstanden, die eine erhebliche Vereinfachung des administrativen Aufwands für Immobilienmakler darstellen.
Bislang hat keine Innovation den Durchbruch auf dem deutschen Immobilienmarkt bewirkt. Viele sprechen von der Digitalisierung des Immobilienmaklers , aber die Realität sieht ganz anders aus. Vor allem im Bereich des Kaufs und Verkaufs nimmt der Marktanteil der von physischen Vermittlern durchgeführten Transaktionen ständig zu. Immobilienfachleute sind sich der Herausforderungen und Risiken bewusst und stellen sich auf das Aufkommen neuer digitaler Werkzeuge und den unvermeidlichen Wandel ihres Berufsstands ein.
Ist es sinnvoll, als Immobilienmakler eine eigene Webseite zu haben?
Dies ist eine berechtigte Frage in einer Zeit, in der soziale Netzwerke und zahlreiche Online-Dienste es ermöglichen, Kunden und Immobilienagenturen miteinander in Verbindung zu bringen. Schließlich ist die Einrichtung und Verwaltung einer Webseite eine aufwendige Aufgabe, die sowohl Geld als auch Zeit kostet. Warum nicht einen Teil dieser beiden wertvollen Ressourcen einsparen, indem Sie sich auf soziale Netzwerke und verschiedene Dienste zur Kundengewinnung konzentrieren?
Nun, diese Frage kann sofort beantwortet werden: Die Erstellung einer Immobilienwebseite ist für Ihr Maklerbüro unerlässlich.
Ein leistungsstarkes Kommunikationsinstrument
Das Internet ist heute in unserem Leben allgegenwärtig. Die meisten Menschen in Deutschland recherchieren ausschließlich im Internet. Sie haben sicher selbst schon bemerkt, dass Sie auf der Suche nach einer Dienstleistung oder einem Produkt als Erstes Ihre Suchmaschine befragen.
Stellen Sie sich vor, ein potenzieller Kunde gibt den Namen Ihres Immobilienbüros ein und findet nichts. Das schürt Misstrauen und der Kunde wird sich anderswo umsehen. Über die Hälfte der Internetnutzer sagen, dass sie Unternehmen, die keinen Internetauftritt haben, nicht vertrauen.
Was ist mit sozialen Netzwerken?
Soziale Netzwerke sind natürlich großartige Kommunikationsmittel, aber sie allein reichen nicht aus. Die Kommunikation über soziale Netzwerke ist nicht nur mit einem hohen Zeit- und Kostenaufwand verbunden, sondern die erzielten Ergebnisse sind auch nur von kurzer Dauer.
Damit Ihre Marketingstrategie in den sozialen Netzwerken aufgeht, müssen Sie sich ständig verbessern und präsent sein. Sie sollten kontinuierlich neue Inhalte bereitstellen, die den Algorithmen gefallen sowie auf Nachrichten und Kommentare reagieren.
Das ist eine äußerst zeitaufwendige Tätigkeit. Darüber hinaus ist es wichtig zu betonen, dass soziale Netzwerke nur für Abonnenten, das Internet jedoch für jeden zugänglich ist.
Sie sind Meister der Kommunikation
Im Gegensatz zu sozialen Netzwerken oder Immobilienportalen geben Sie bei Ihrer eigenen Webseite den Ton an. Selbstverständlich kostet die Erstellung einer Immobilienwebseite Geld, aber im Gegensatz zu bezahlter Werbung in sozialen Netzwerken sind diese Ausgaben vor allem eine Investition .
Sie können daraus die Marketingstrategie Ihrer Wahl festlegen, denn Ihre Immobilienwebseite dient nur den Interessen Ihrer Agentur und nicht denen eines Algorithmus .
Welche Art von Webseite eignet sich für Ihre Agentur?
Zunächst einmal müssen Sie feststellen, welche Art von Webseite für Ihr Immobilienbüro am besten geeignet ist. Vom Minimalisten bis zum Komplettisten ist für jeden Geschmack etwas dabei.
Ihre Seite als Visitenkarte
Dies ist die einfachste und günstigste Webseite . Sie besteht aus einem Onepager , auf der Sie Ihre Kontaktdaten und verschiedene Informationen wie den Standort oder die Präsentation Ihrer Agentur darstellen. Es ermöglicht Internetnutzern zwar, Sie zu finden, aber die minimalistische Benutzeroberfläche schränkt Ihre Sichtbarkeit im Internet stark ein.
Die Vorzeigeseite
Auch wenn diese Art von Webseite einfach bleibt, wird sie eine viel fortschrittlichere Schnittstelle haben als ihr Vorgänger. Sie kann nämlich mehrere Seiten und verschiedene Rubriken präsentieren. Sie können insbesondere eine Immobilienbewertung einfügen, auf der Kunden den Wert Ihrer Immobilie interaktiv berechnen können.
Der Blog
Wenn Sie eine Content-Marketing-Strategie umsetzen wollen, dann ist Blogging das Richtige für Sie. Diese Art von Webseite ist ideal für Immobilienmakler . Zu diesem Zweck müssen Sie regelmäßig Inhalte erstellen, die für Ihre Zielgruppe interessant sind.
Dies kann in Form von Texten , Videos oder Fotos geschehen. Die Webseite muss regelmäßig aktualisiert werden, um Ihr Publikum zu begeistern und vor allem um in den ersten Suchergebnissen zu erscheinen.
Immobilienbewertung
Die Bewertung einer Immobilie ist eine der ersten Aufgaben, bevor Sie sie zum Verkauf anbieten können.
Die Wertermittlung gibt dem Verkäufer Aufschluss darüber, was er aus dem Verkauf erzielen kann und welches Budget er für seinen künftigen Erwerb zur Verfügung hat.
Es geht also darum, zum richtigen Preis zu verkaufen: weder zu hoch, um die Käufer nicht zu enttäuschen, noch zu niedrig, um kein Geld zu verlieren.
Hierfür gibt es mehrere Lösungen und Wertermittlungsverfahre n: Die Ermittlung des Immobilienwerts durch einen Immobilienmakler , Sachverständiger oder Gutachter , der die Immobilie besichtigt und ein Wertermittlungsverfahren durchführt oder die virtuelle Bewertung über eine Webseite .
Die Online-Immobilienbewertung ist ein meist kostenloses Instrument, mit dem Sie durch wenige Klicks im Internet eine Schätzung des Verkaufspreises für ein Haus oder eine Wohnung erhalten können.
Anhand eines Fragebogens, dessen Antworten anschließend ausgewertet werden, liefert die betreffende Seite dem Internetnutzer eine Schätzung des Werts seiner Immobilie.
Viele Verkäufer greifen auf diese schnelle und praktische Lösung zurück, die es ihnen ermöglicht, den Wert einer Immobilie in kurzer Zeit zu ermitteln. Die aufwendige Arbeit wird im Hintergrund von erfahrenen Immobilienprofis oder durch einen Algorithmus erledigt.
Wie funktioniert eine Immobilienbewertung online?
Bei einer Immobilienbewertung im Internet bieten Ihnen Webseiten eine Art interaktiven Fragebogen zum Ausfüllen an.
Sie sollten so viele Informationen wie möglich über die zu bewertende Immobilie angeben:
- die genaue Adresse
- die Wohnfläche
- die Grundstücksfläche
- die Anzahl der Zimmer
- die Art des Hauses, der Wohnung oder des Gewerbes
- das Baujahr des Gebäudes
- den allgemeinen Zustand der Immobilie
- die Anzahl der Stockwerke
- gibt es einen Parkplatz, einen Garten, einen Balkon oder eine Terrasse
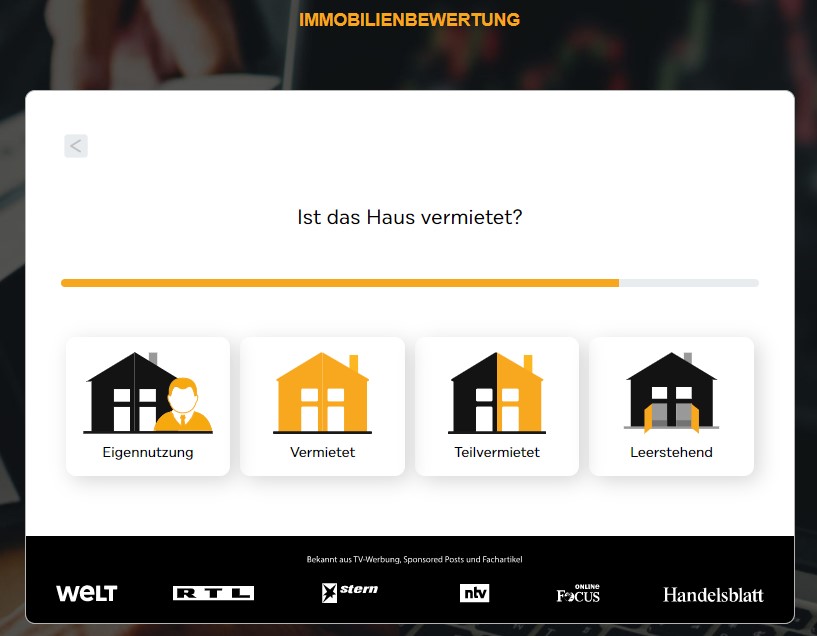
- ist die immobilie vermietet
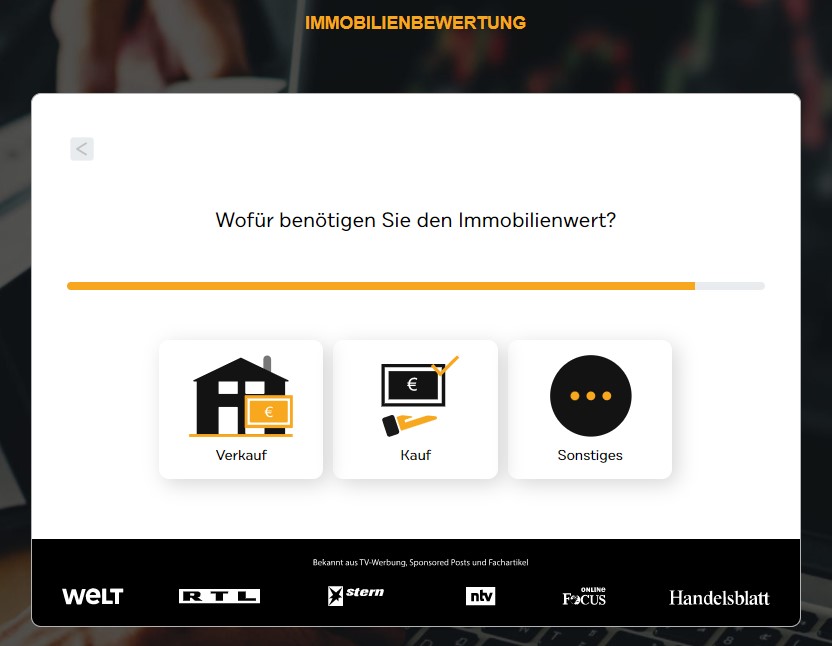
- den Grund für die Bewertung
Anhand dieser Informationen kann ein Computersystem der Webseite oder ein im Hintergrund arbeitender Immobilienmakler das Haus oder die Wohnung mit anderen ähnlichen Objekten in derselben geografischen Region vergleichen.
Der aktuelle Marktpreis wird ebenfalls in das Berechnungsverfahren zur Schätzung des endgültigen Verkaufspreises einfließen.
Sobald der Fragebogen ausgefüllt und validiert ist, erhalten Sie eine Immobilienbewertung als Richtwert von der ausgewählten Webseite oder des Immobilienexperten .
Online-Immobilienbewertung: Wie werden die Preise berechnet?
Bei der Berechnung des Preises werden vier Hauptkriterien berücksichtigt:
Das geografische Gebiet der Immobilie
Damit wird das Haus oder die Wohnung mit anderen gleichwertigen Objekten in derselben Stadt oder Nachbarschaft verglichen. Die Genauigkeit dieses Vergleichs hängt jedoch von der Anzahl der vergleichbaren Immobilien in der Datenbank der Immobiliensoftware ab. Wenn es in der Datenbank nur ein oder zwei ähnliche Immobilien in demselben Gebiet gibt, ist die Schätzung wahrscheinlich nicht maßgeblich. Hier ist ein erfahrener Immobilienmakler gegenüber einer Software klar im Vorteil.
Die Eigenschaften
Anhand der Anzahl der Zimmer, der Fläche und aller Merkmale des Hauses oder der Wohnung kann die Immobiliensoftware den Wert der Immobilie schätzen.
Allgemeiner Zustand
Das Onlinetool enthält ein oder zwei Fragen, anhand derer die Software den Zustand und die Qualität der zu bewertenden Immobilie festsetzen kann.
Sie stützt sich dabei insbesondere auf das Baujahr und auf die subjektive Einschätzung des Zustands der Immobilie durch den Eigentümer.
Der Marktpreis
Dieser schwankt je nach Gebiet und Zeitraum stark, wird aber dank der Erfahrung des Immobilienmaklers oder der in den Algorithmus integrierten Kaufpreisdatenbanken bei der Preisberechnung berücksichtigt. Auch hier können zu geringe Datenmengen die Aussagekraft der Schätzung beeinträchtigen.
Hoher administrativer Aufwand
Egal ob online oder Besichtigung, die Immobilienbewertung benötigt viel Zeit und bringt einen hohen administrativen Aufwand mit sich.
Besitzt Ihre Seite schon ein Onlinetool zur Immobilienbewertung? Wenn ja, wissen Sie sicher, wie anspruchsvoll es war, die Immobilienbewertung zu programmieren.
Textfelder (ein- und mehrzeilig), Buttons, Progress Bar, Auswahlmenü, Optionsfelder, Erfolgs- sowie Fehlermeldung und vieles mehr.
Alles muss programmiert werden und anschließend sollte das Design zur eigenen Webseite passen. Die responsive Darstellung (Ansicht auf unterschiedlichen mobilen Geräten) wurde dabei bislang noch nicht berücksichtigt. Denn was auf dem Desktop toll aussieht, kann auf dem Tablet oder Smartphone zum Albtraum werden. Ein weiterer wichtiger Schritt für den Programmierer ist also die Ansicht für mobile Geräte zu optimieren.
Wir von City Immobilienmakler möchten Ihnen zeigen, wie wir mit Bootstrap ein komplettes Anlagenmanagement zur kostenlosen Immobilienbewertung erstellt haben. Durch diese Automatisierung sind Sie in der Lage, Ihre Administrationskosten erheblich zu senken.
Kleines Glossar als Appetitanreger
Bevor wir die Rolle von Bootstrap vollständig verstehen, ist es wichtig, einige Begriffe kurz zu definieren:
- Ein Framework ist ein Rahmen, eine vorprogrammierte Struktur, die Sie begleitet.
- CSS ist die Computersprache zur Formatierung einer Webseite.
- HTML ist der Code, der eine Webseite strukturiert und organisiert.
- JavaScript macht eine Webseite dynamisch.
Was ist Bootstrap?
Bootstrap hilft Ihnen bei der Gestaltung Ihres HTML-Codes. Dieses Framework wurde 2011 intern bei Twitter geschaffen, um die Entwicklung des Layouts zwischen den Entwicklern zu harmonisieren. Anschließend wurde es auf GitHub als Open Source hinterlegt, damit jeder davon profitieren kann.
Das Ziel von Bootstrap ist es zum Beispiel, eine Webseite einfach responsive zu gestalten (angepasst an alle Bildschirme: Computer, Handy, Tablets), ohne dass der gesamte CSS-Teil codiert werden muss. Das Framework bietet Vorlagen in HTML, CSS und JavaScript, um Navigationskomponenten, Buttons, Bilder und Blöcke zu gestalten. Es definiert sein eigenes Rastersystem.
Inzwischen ist Bootstrap ein freies und offenes HTML-, CSS- und JS-Toolkit, das von Webentwicklern verwendet wird, um schnell und effizient responsive Webseiten zu erstellen. Das Bootstrap Framework wird nicht nur von unabhängigen Entwicklern, sondern auch von Unternehmen genutzt. Hauptanwendungsgebiet ist die Entwicklung von Frontend Komponentenseiten und Verwaltungsoberflächen .
Im Grunde genommen ist Bootstrap nur eine Sammlung von Dateien (CSS und JavaScript). Wenn Webentwickler Bootstrap in eine Webseite einbinden, steht eine große Anzahl von gebrauchsfertigen Klassen und Komponenten für das Layout zur Verfügung. Mit ihnen können sehr effiziente und moderne Webseiten mit responsivem Webdesign erstellt werden.
Bootstrap Klassen können in drei Hauptgruppen unterteilt werden:
- Klassen für die Erstellung eines Rasters (adaptives Layout).
- Klassen für die Gestaltung von Inhalten (Text, Code, Bilder, Tabellen und andere Informationen).
- Serviceklassen (zur Lösung der häufigsten Hilfsprobleme wie Ausrichtung, Anzeigesteuerung, Hinzufügen von Rahmen usw.).
Zusätzlich zu den Klassen enthält das Bootstrap Framework Komponenten (gebrauchsfertige Oberflächenobjekte) wie Schaltflächen , Breadcrumbs , Formulare , Navigationsmenüs , Dropdown Listen , Pop-up Panels , Progress Bars usw.
Vorteile von Bootstrap
Bootstrap beschleunigt die Erstellung von Layouts, indem es eine große Anzahl von Vorlagen und sofort einsatzbereiten Lösungen anbietet.
Browserübergreifend und anpassungsfähig
Mit Bootstrap erstellte Webseiten werden auf verschiedenen Geräten und in modernen Browsern identisch dargestellt.
Benutzerfreundlichkeit
Die Arbeit mit Bootstrap ist nicht schwierig. Sie benötigen nur grundlegende Fähigkeiten und einige Basiskenntnisse, um mit Layouts zu arbeiten.
Leicht zu lernen
Eine beträchtliche Anzahl von Video-Tutorials hilft Ihnen, Bootstrap ohne Schwierigkeiten zu verstehen und zu meistern.
Viele Themes für beliebte Contentmanagementsysteme (CMS) werden mit Bootstrap entwickelt. Es handelt sich im Wesentlichen um ein Framework, das die Komponenten CSS, HTML und JavaScript sowie eigene Stile und Schriftarten enthält.
Standardelemente verwenden
Adaptive Webseiten enthalten Standardelemente (Kopfzeile, Fußzeile, Inhalt und Seitenleiste), daher ist es wichtig, die Breite jedes dieser Elemente zu berechnen. Normalerweise werden die Berechnungen in Prozenten durchgeführt. Sind Kopf- und Fußzeile optimal (die Breite beträgt gewöhnlich 100 Prozent) können Schwierigkeiten mit anderen Blöcken auftreten.
Auf festen Desktops kann das Verhältnis von Inhalt zu Seitenspalten 75 zu 25 oder 80 zu 20 betragen. Durch die Verkleinerung des Fensters ist dies keine akzeptable Lösung. Stattdessen sollten 100 Prozent umlaufend erreicht werden.
In solchen Situationen ist ein Raster erforderlich. Damit können Sie Klassen von Objekten definieren, die Breite und Art der Anzeige auf den verschiedenen Geräten festlegen.
Das Bootstrap Raster ist eine Tabelle mit Zeilen und Spalten. Sie können ein Grid innerhalb eines bestehenden Rasters erstellen, wodurch die manuelle Eingabe von Medienabfragen entfällt. Dadurch wird die Erstellung adaptiver Blöcke erheblich vereinfacht und beschleunigt.
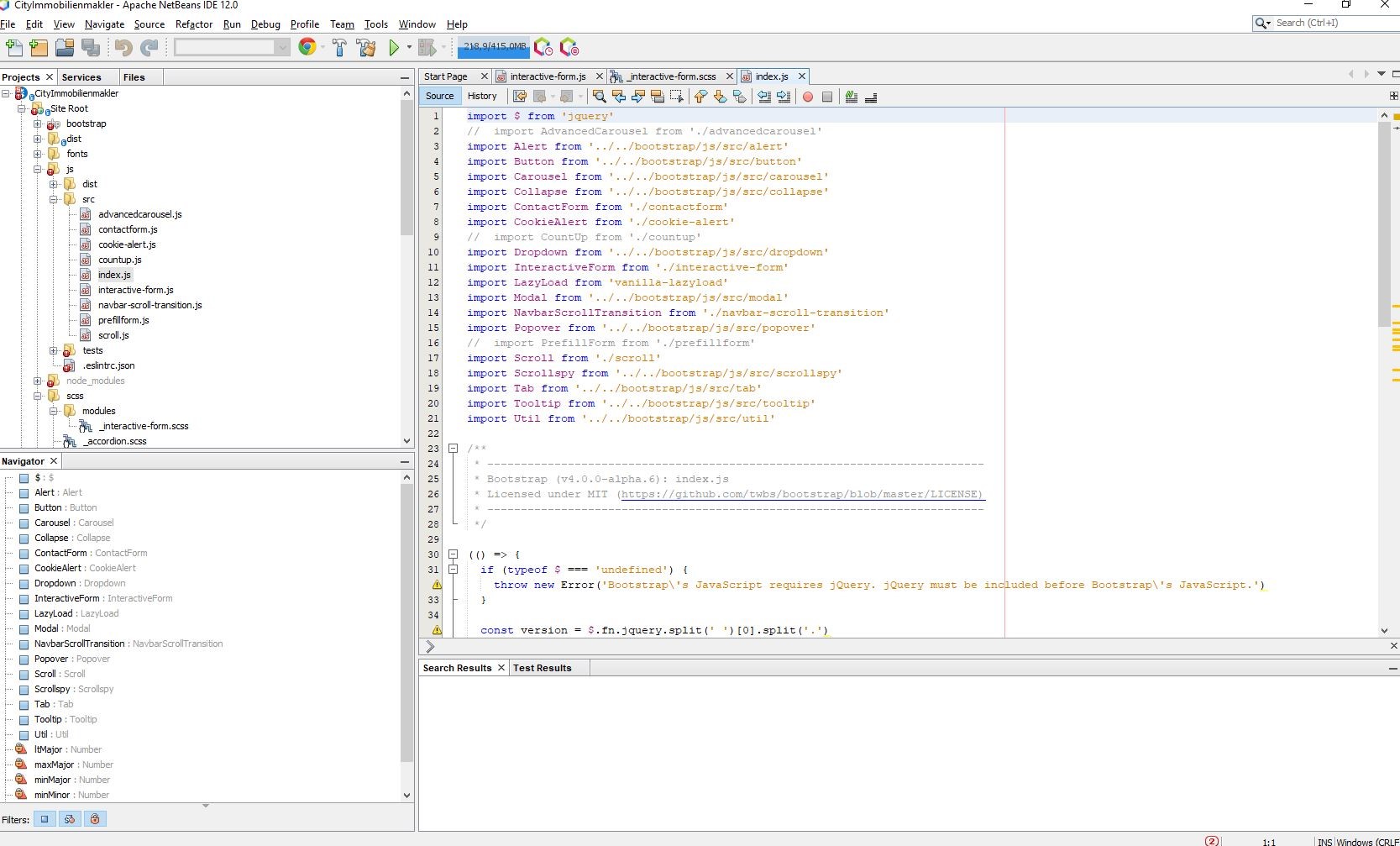
Was ist Netbeans?
Vorab ein bißchen Theorie
Also auf Wikipedia wird die Frage insoweit beantwortet, dass NetBeans eine freie integrierte Entwicklungsumgebung darstellt, die komplett in der Programmiersprache Java geschrieben wurde und auf der NetBeans-Plattform läuft. Die NetBeans IDE wurde hauptsächlich für die Programmiersprache Java entwickelt, unterstützt jedoch auch C, C++ und dynamische Programmiersprachen.
Apache Netbeans selbst schreibt über sich, dass es viel mehr ist als nur ein Texteditor. Netbeans hebt den Quellcode syntaktisch sowie semantisch hervor und ermöglicht eine einfache Refaktorierung des Codes.
Zusammenfassend und vor allem einfach ausgedrückt, handelt es sich bei Netbeans um eine kostenlose Entwicklungsumgebung, mittels der man aller Art von Programme programmieren kann und die sehr wichtig ist für die Digitalisierung.
Warum netbeans?
- Die Programmierer unserer Online Marketing Agentur nutzen Netbeans, seitdem Sie angefangen haben, zu programmieren, also seit Ewigkeiten.
- Alternativ kann man auch Eclipse für Java verwenden, allerdings ist bei Netbeans die Oberfläche deutlich angenehmer und Netbeans ist OpenSource und gut erweiterbar.
- Auch die nahtlose GIT-Unterstützung ist ein ausschlaggebender Pluspunkt für Netbeans.
- Die Projektübersicht gefällt unseren Codern bei Netbeans besser
- Ferner ist es einfach einstellbar wie z.b Tabs gehändelt werden (anstelle von Tab kommen zwei Leerzeichen)
- Zudem wird der Code formatiert und über eine kleinen Handgriff kann alles automatisch eingerückt werden.
- Solide und robust. Das ist wichtig, wenn man täglich nonstop viel Java-Codes erstellt.
- Schneller Editor, was wiederum das Entwickeln deutlich spannender gestaltet, da Ideen blitzschnell umgewandelt werden können und man nicht immer auf die Ladezeiten warten muss.
- Die Produktivitätsfunktionen sind vielfältig.
- Apache Netbeans ist leicht anpassbar und ermöglicht ein ablenkungsfreies Coden.
- Eingebauter Profiler und Debugger sowie die Maven-Unterstützung runden das Vorteilspaket ab.
- Abschließend ist die großartige Gemeinschaft und Facebook Gruppen oder die Internetforen deutlich hervorzuheben, so macht dann die Digitalisierung richtig Spaß!
Die Digitalisierung der Immobilienbewertung von City Immobilienmakler mit Bootstrap
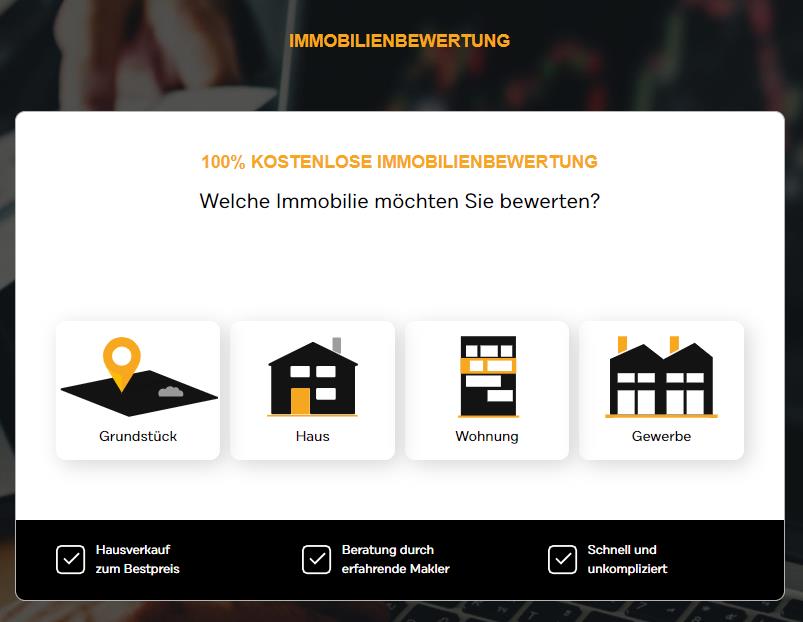
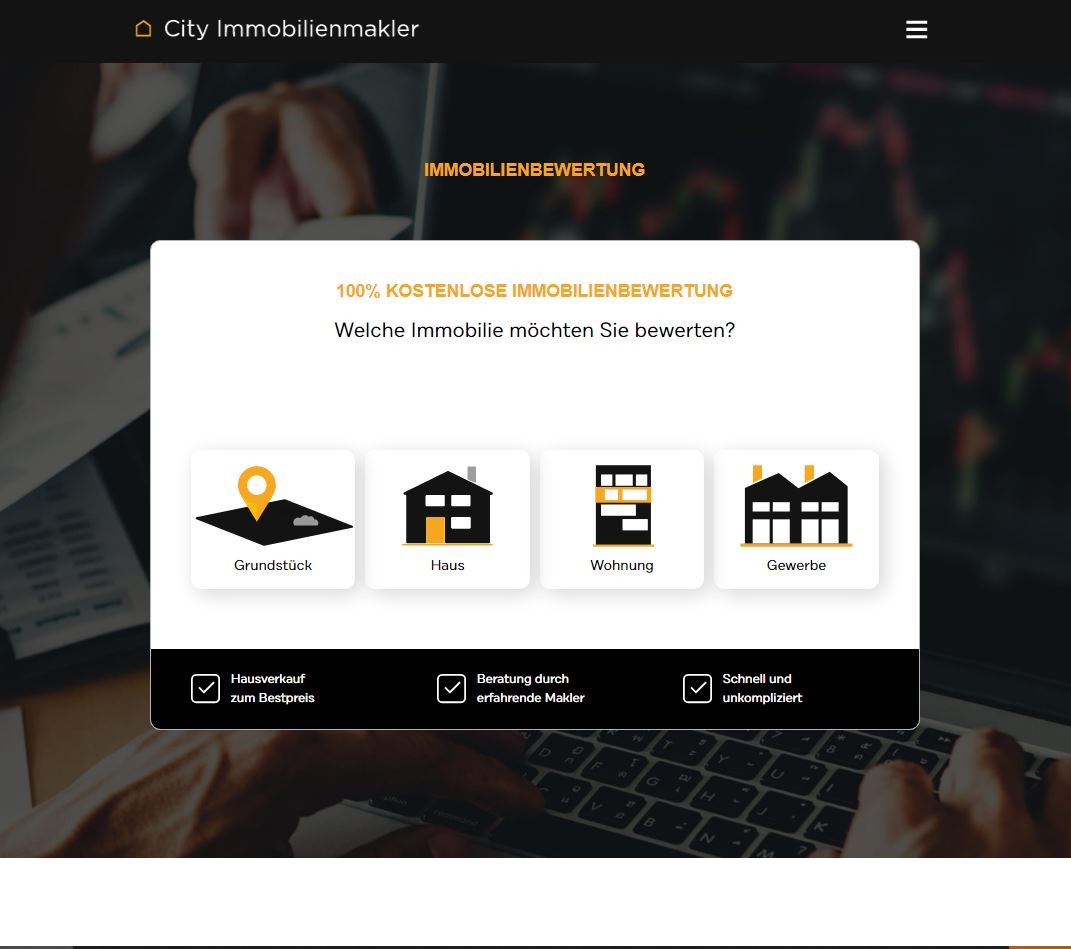
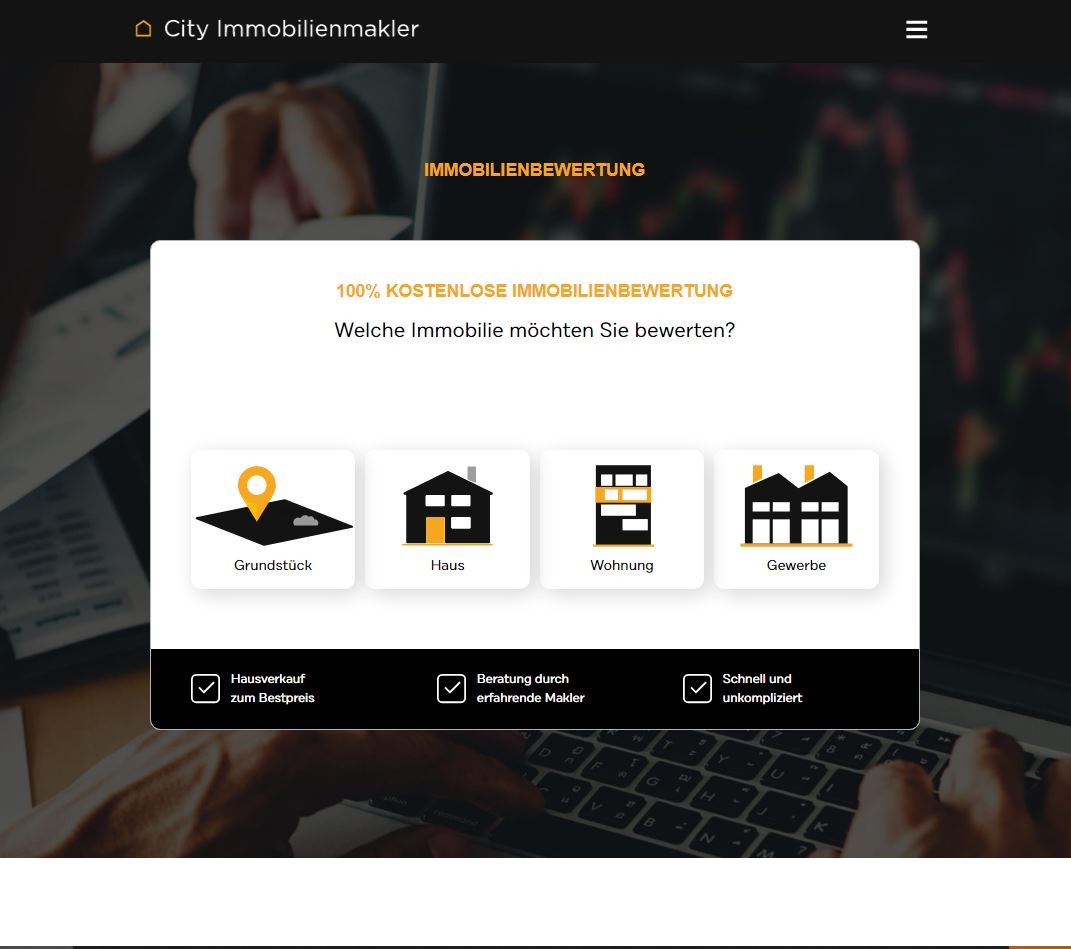
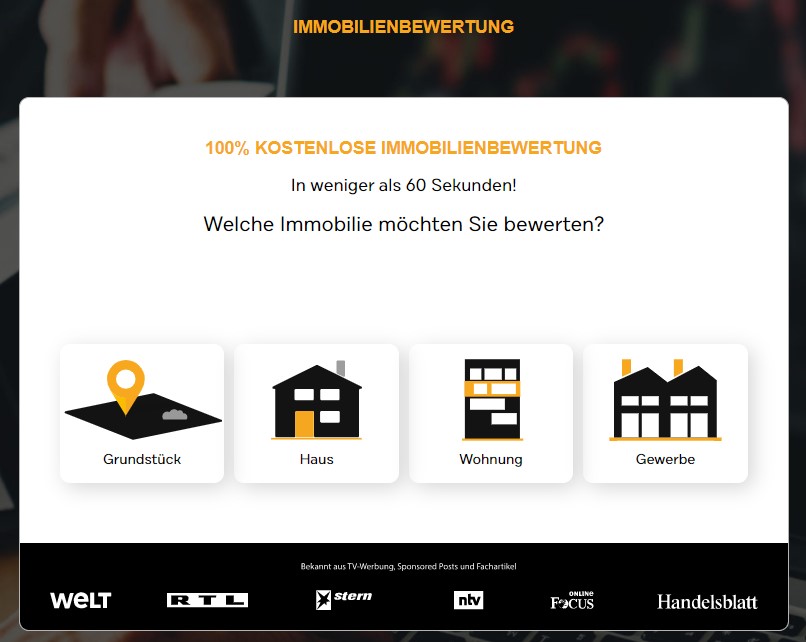
Die interaktive Immobilienbewertung von City Immobilienmakler sollte ohne Ladezeiten auskommen und für jeden Benutzer einfach zu bedienen sein. Je nachdem, welche Kategorie ausgewählt wird, werden unterschiedliche Fragen zur Wertermittlung herangezogen.

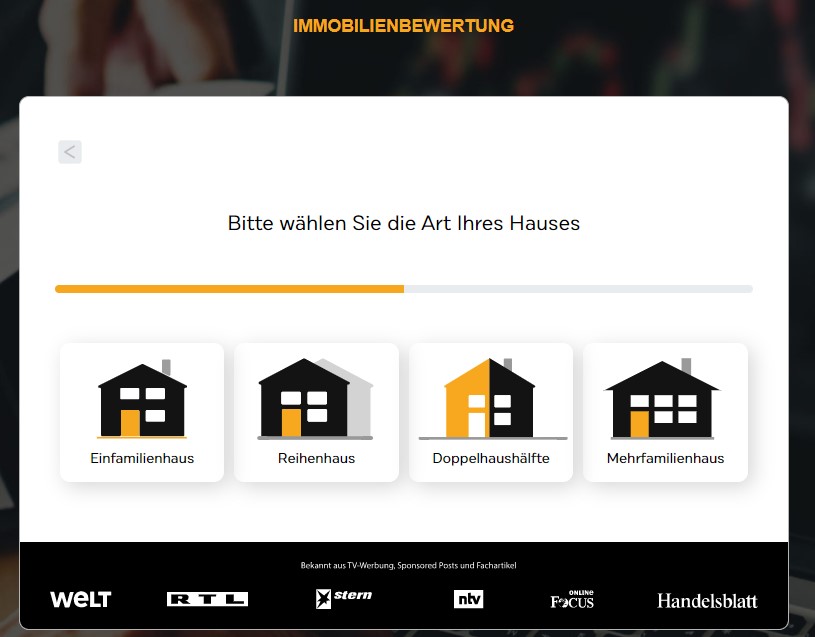
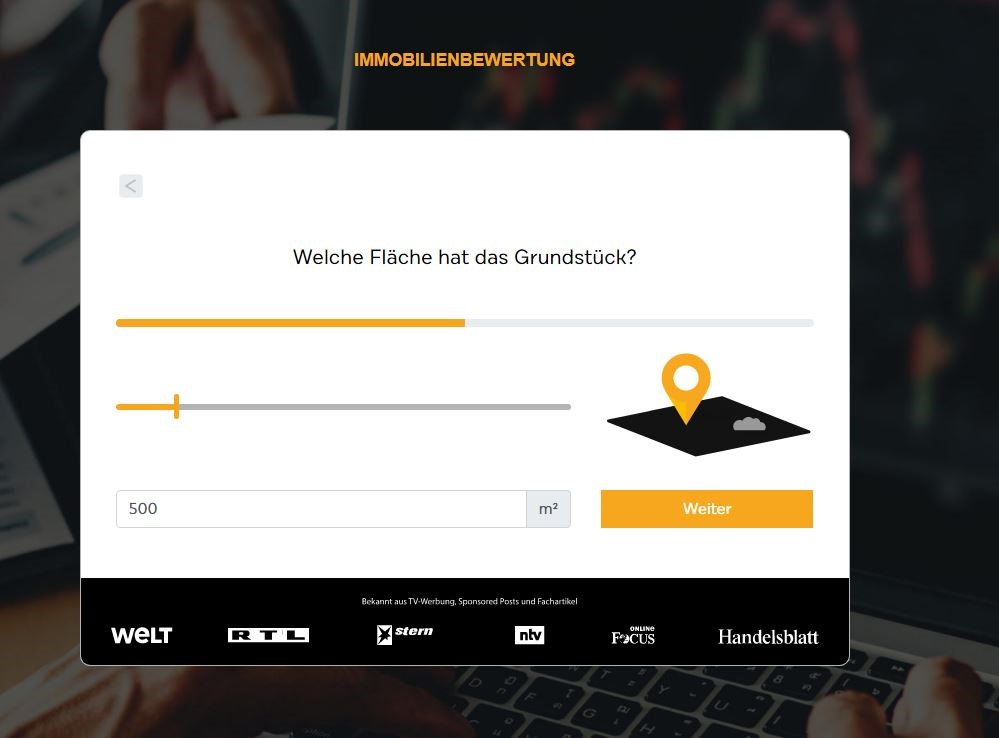
Durch Hinzufügen eines Fortschrittsbalkens, der sogenannten Progress Bar, wird dem Kunden angezeigt, wie weit er bereits vorangeschritten ist, um seine Bewertungsanfrage abzuschicken.

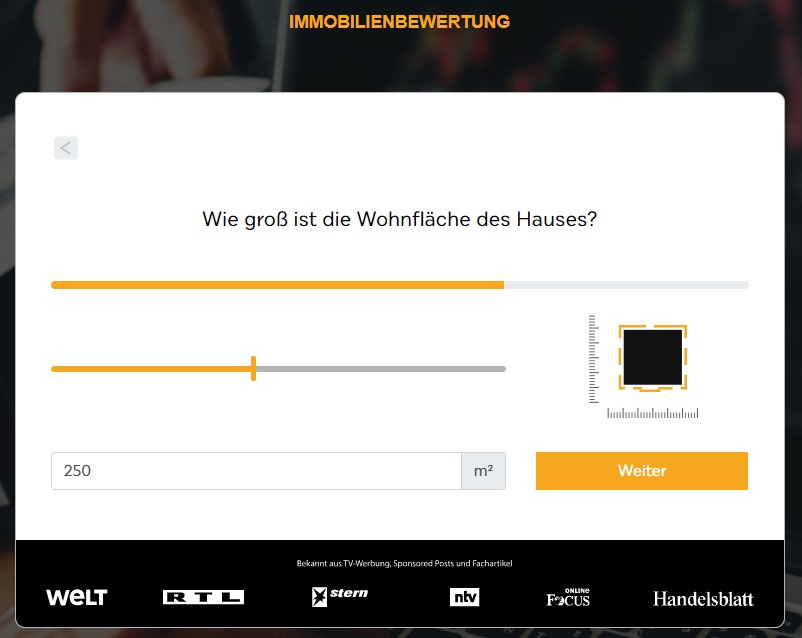
Im folgenden Schritt werden detailliertere Angaben zur Wohnfläche der Immobilie benötigt. Dies kann über den Schieberegler oder durch die direkte Eingabe der Quadratmeterzahl im vorgesehenen Feld gemacht werden. Die Progress Bar zeigt dem Nutzer dabei immer den Fortschritt an.

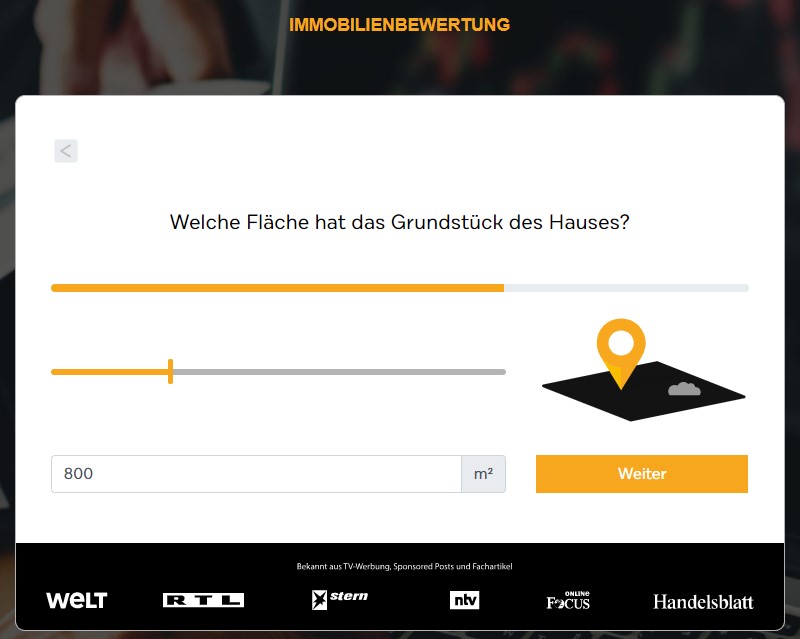
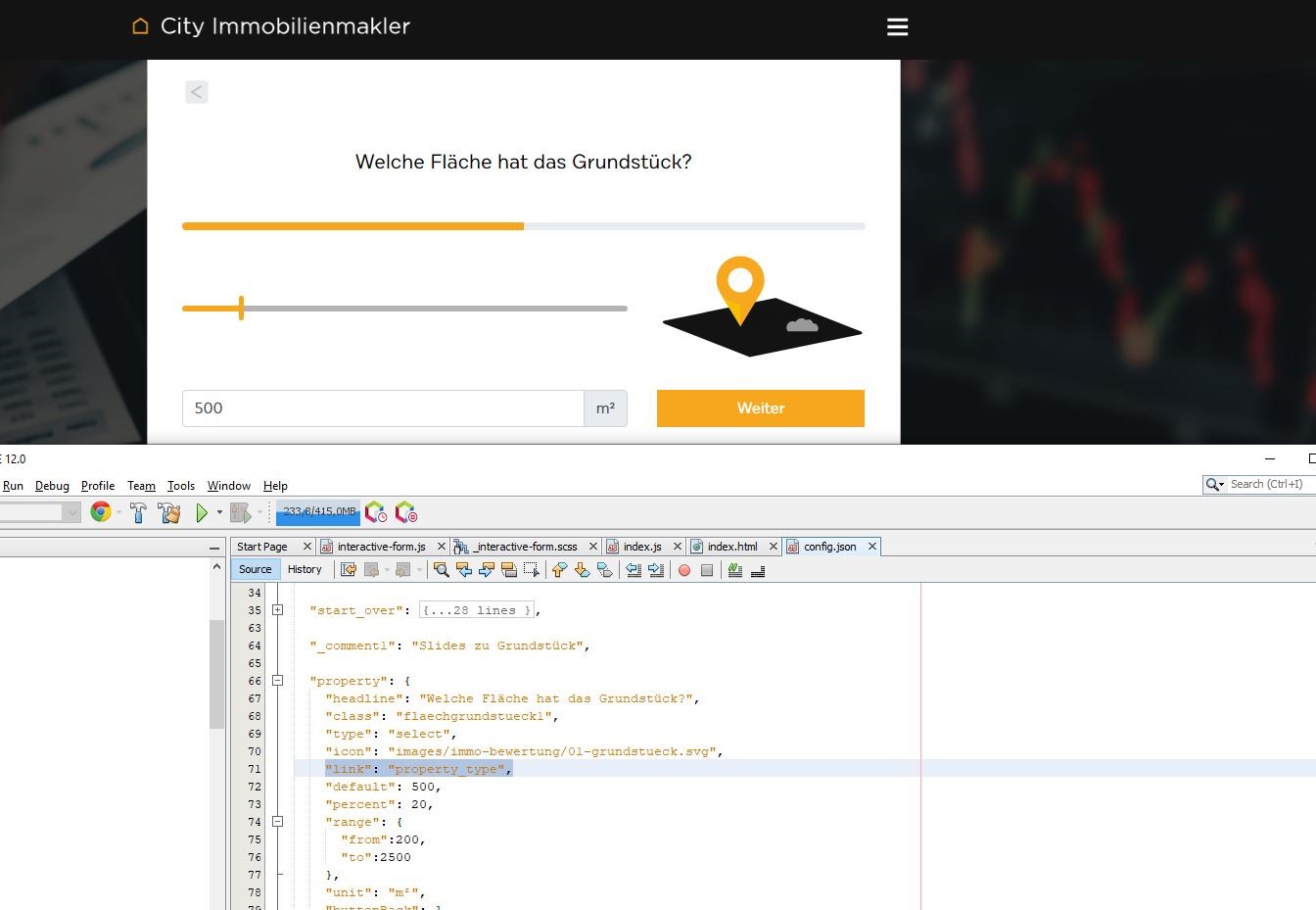
Die Informationen zur Größe des Grundstücks können ebenfalls mit dem Schieberegler oder alternativ durch Direkteingabe festgelegt werden.

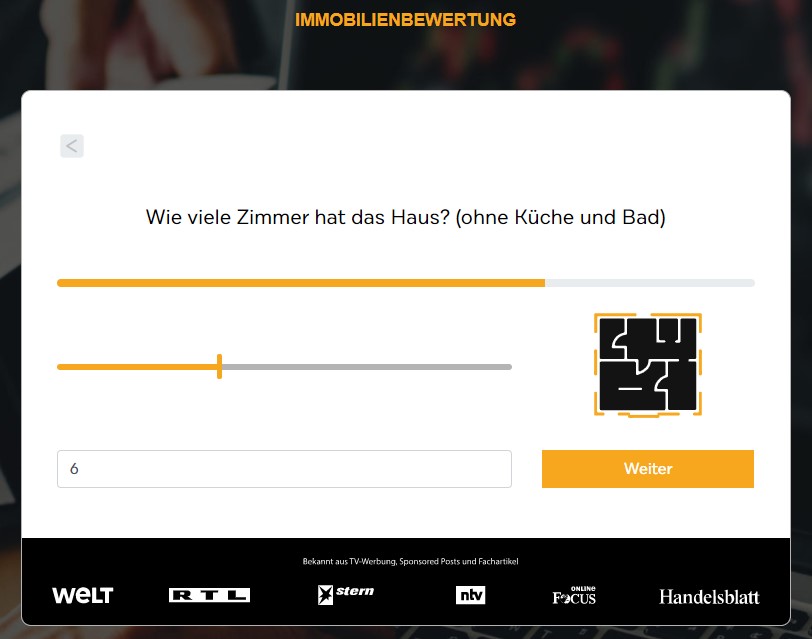
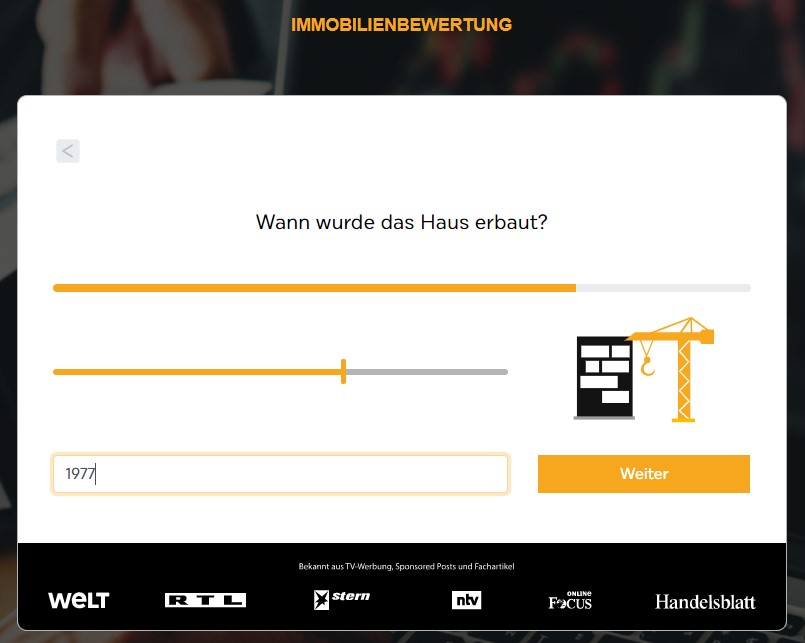
Die Einfachheit für den Nutzer ist uns wichtig und deshalb folgen die Eingabe der Zimmeranzahl oder des Baujahrs dem gleichen Prinzip.


Um die Bearbeitung fortzusetzen, müssen weitere wichtige Fragen zur Immobilienbewertung beantwortet werden.
Ist das Haus vermietet?

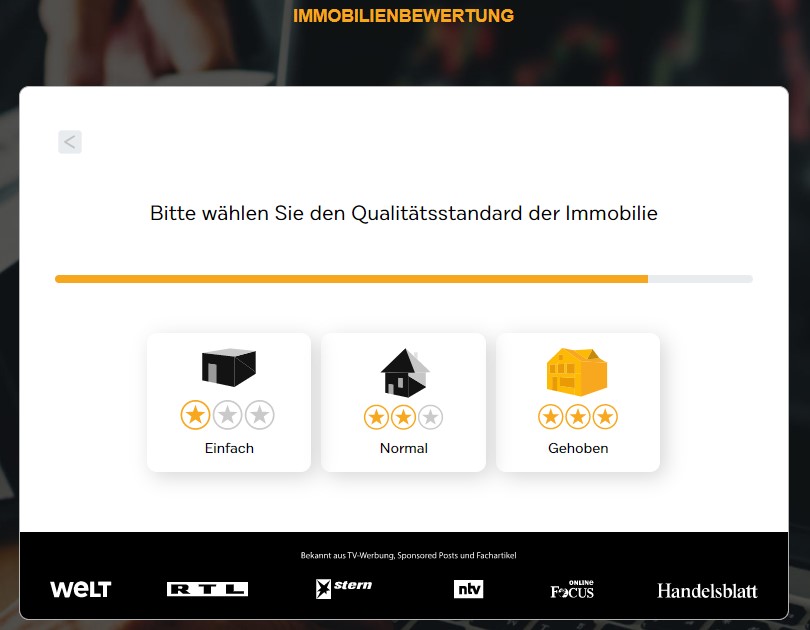
Wie ist der Qualitätsstandard der Immobilie?

Was ist der Grund für die Immobilienbewertung?

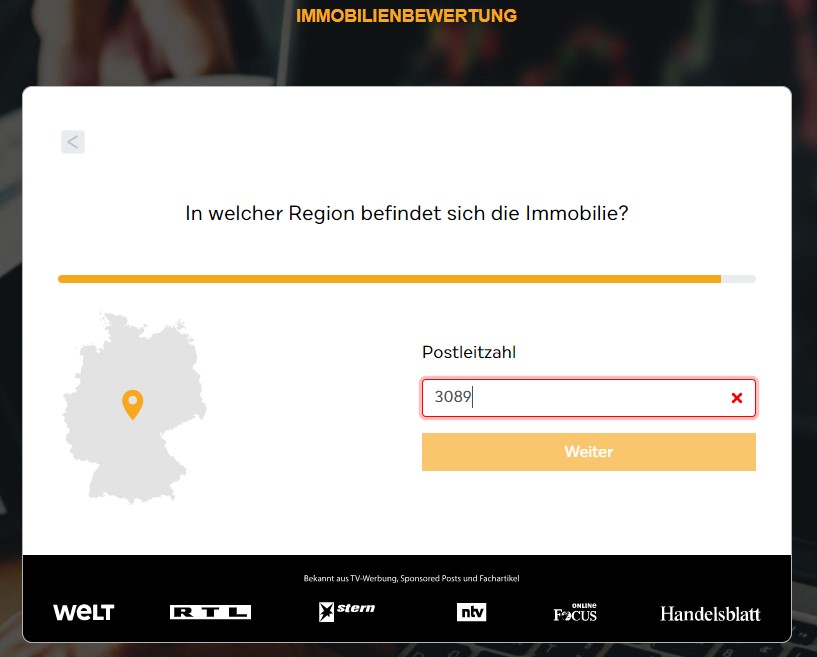
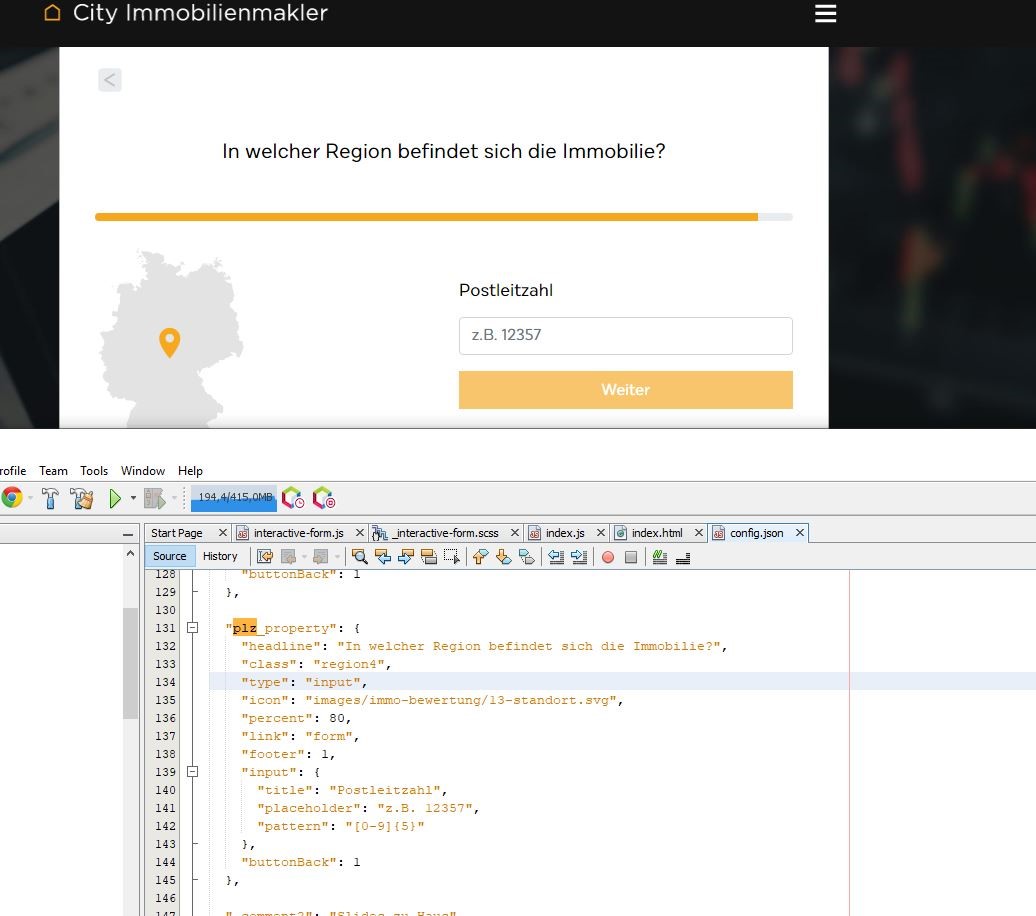
Ein entscheidender Faktor der Wertermittlung ist die Region für die zu berechnende Immobilie. Sollte eine ungültige Eingabe der Postleitzahl (z. B. nur vier Ziffern) erfolgen, ist eine weitere Bearbeitung nicht möglich.

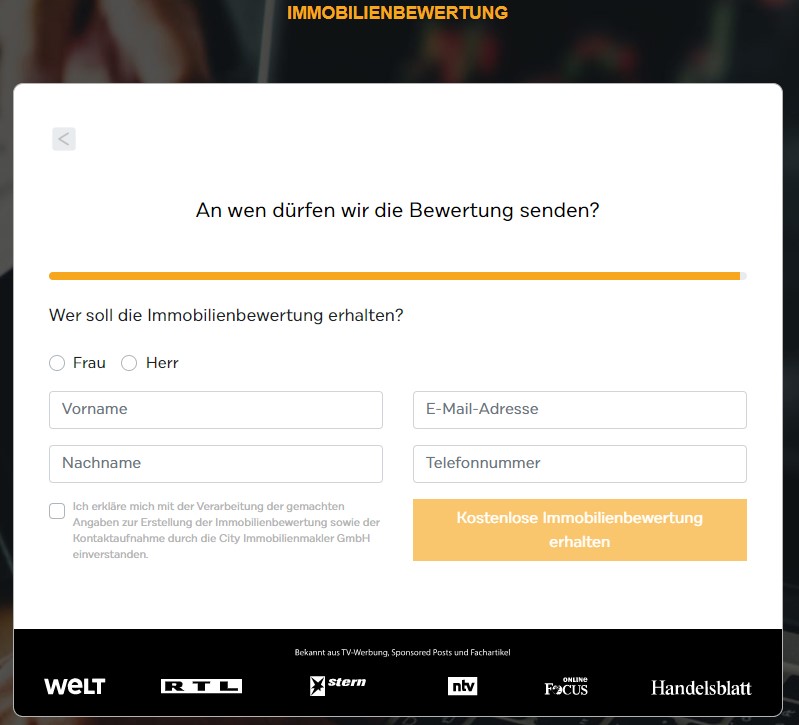
Um die eigentliche Bewertung zu starten, müssen die Daten per JSON (JavaScript Object Notation) , ein auf JavaScript zugeschnittenes, textbasiertes Format für Daten und Objekte versendet werden. Hierfür benötigt das System noch einige Daten wie Name, Vorname, Telefonnummer und E-Mail-Adresse sowie eine Bestätigung, das die Daten zur Immobilienbewertung verarbeitet werden dürfen.
Im Anschluss kombinieren die Immobilienprofis von City Immobilienmakler verschiedene Wertermittlungsverfahren, um dem Kunden die gewünschte Kalkulation zusenden zu können. Denkbar wäre auch eine API-Anbindung (Application Programming Interface) oder eine Verbindung mit einem Algorithmus, um einen automatisch generierten Richtwert zu erhalten.

Der Quellcode der interaktiven Immobilienbewertung
Das Bewertungstool bei City Immobilienmakler wurde mit Bootstrap 4 in Form eines Bootstrap Plug-in mit jQuery entwickelt. Mittlerweile verzichtet die aktuellste Version Bootstrap 5 komplett auf jQuery und alle Plug-ins mit jQuery wurden auf Vanilla Java Skript umgeschrieben.

Wie ist das Plug-in aufgebaut?
Der Vorteil der gesamten Bootstrap Integration ist, dass man nur eine Javascript-Datei laden muss. Selbstverständlich besteht die Möglichkeit, ein weiteres Javascript direkt (ohne Bootstrap) hinzuzufügen, doch dann muss es separat eingebunden werden oder umständlich wieder mit in die „Main“ Javascript Datei kompiliert werden. Wir hätten in diesem Fall 2 Dateien oder müssten diese wieder zusammenfügen, was uns zu unpraktisch erschien.
Durch Bootstrap haben wir eine einzige Datei, welche dazu noch asynchron geladen werden kann, ohne das das Rendering behindert wird.

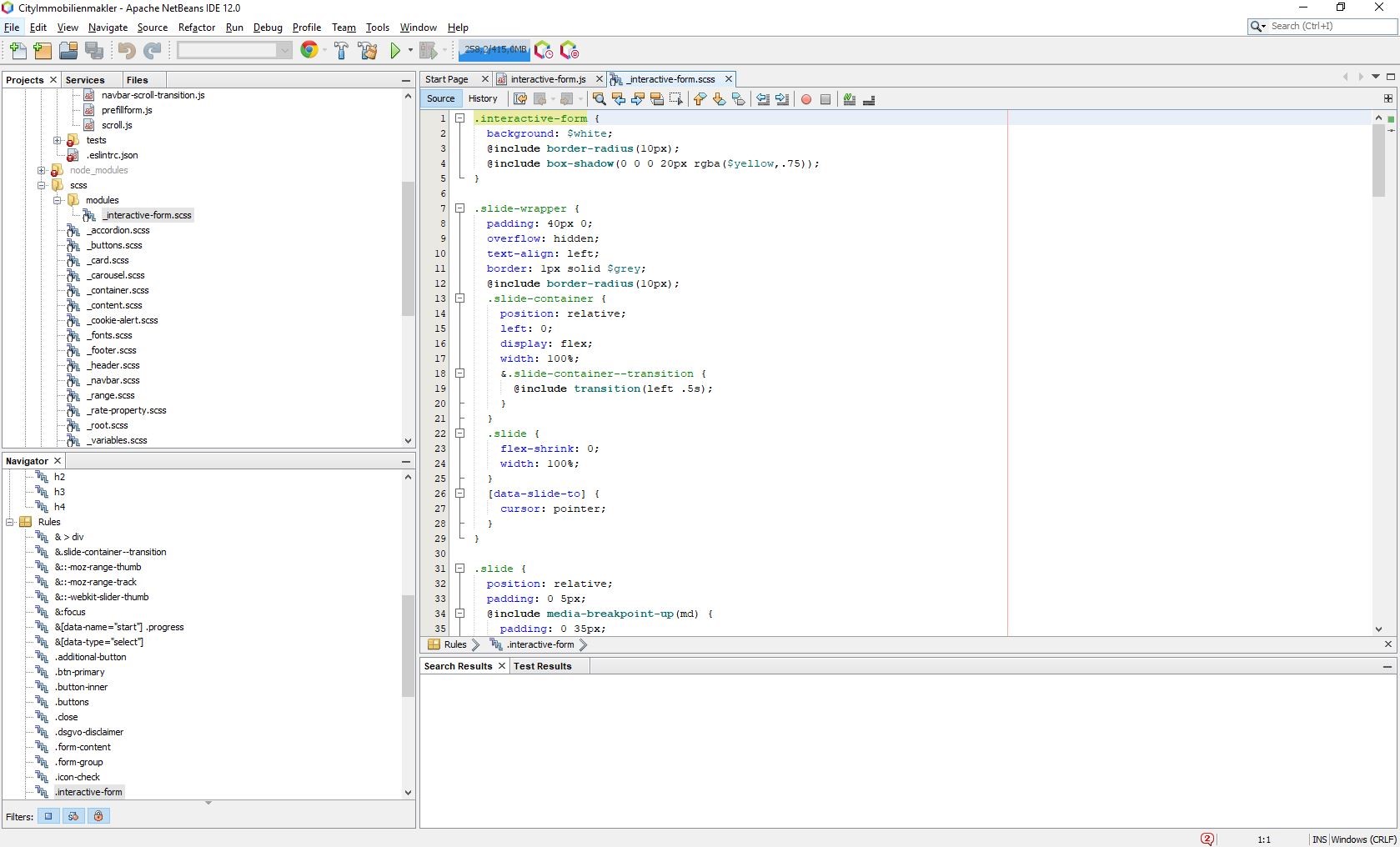
Neben JavaScript können noch weitere Style CSS (SCSS) Angaben über Bootstrap mit eingebunden werden, was später zu einer CSS kompiliert wird. Diese zusätzlichen Style Informationen lassen das Formular am Ende so aussehen.

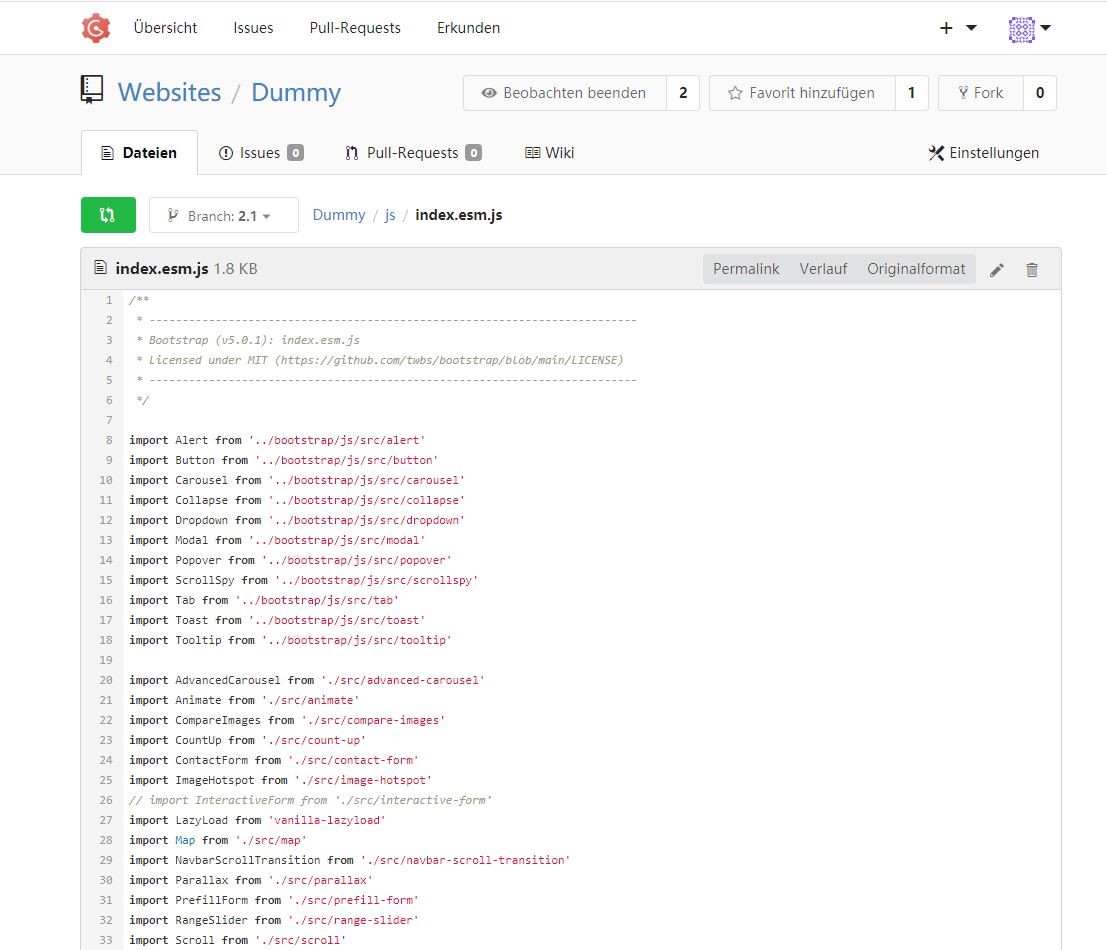
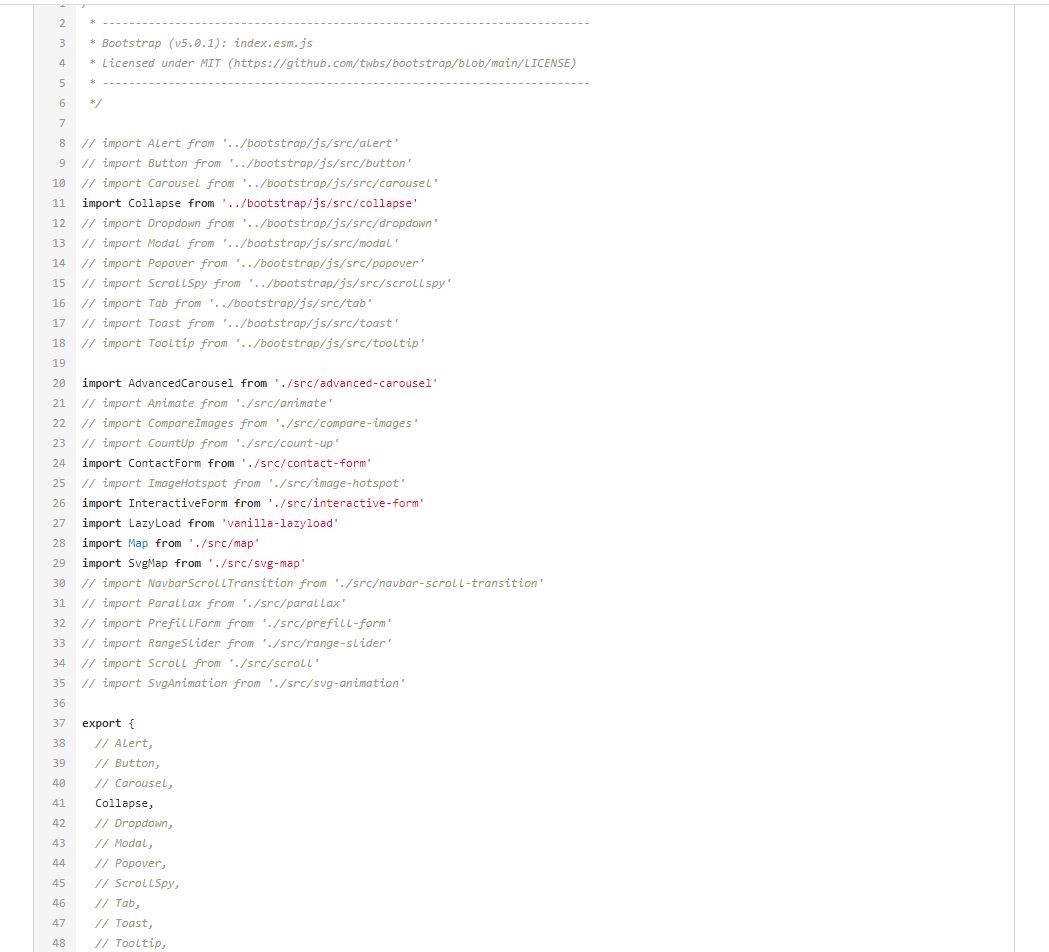
Das Bootstrap von City Immobilienmakler befindet sich in einem Gogs Dummy Paket. Hier ist mittlerweile das interaktive Formular dank Bootstrap 5 ohne jQuery verfügbar.

Es ist so modular aufgebaut, dass das Dummy geladen werden kann und die eigene Definition darüber möglich ist, welches JavaScript und welche Plug-ins geladen werden müssen, um die Webseite darzustellen.
Alles, was nicht benötigt wird, kann ganz einfach auskommentiert werden wie etwa das interaktive Formular. Hier zu sehen in der Bootstrap 4 Variante mit jQuery im Index PHP.

Eine mögliche Abmahnung des Page Speed Inside durch unused JavaScripts von Google wird so verhindert. Die Entscheidung, was mitverwendet wird, ist mit Bootstrap sehr einfach.

Im Fall von City Immobilienmakler wurde alles, was nicht unbedingt nötig ist entfernt und anschließend nach und nach systematisch wieder hinzugefügt.

So bekommen wir ein überaus minimales JavaScript und ab Bootstrap 5 sogar ohne jQuery Overhead. Dadurch spart man zusätzliches JavaScript und ist in der Lage wirklich schlanke und schnelle interaktive Webseiten nach Maß zu schneidern.
Das Plug-in haben wir so geschrieben, dass es mit Bootstrap integriert werden kann und entsprechend konfigurierbar ist. Eine freie Anpassung bleibt erhalten:
- Wo werden die Daten hingeschickt?
- Unterstützung verschiedener Elemente
- Slider
- Boxer
- Text
- Fileupload (mit Bootstrap 5)
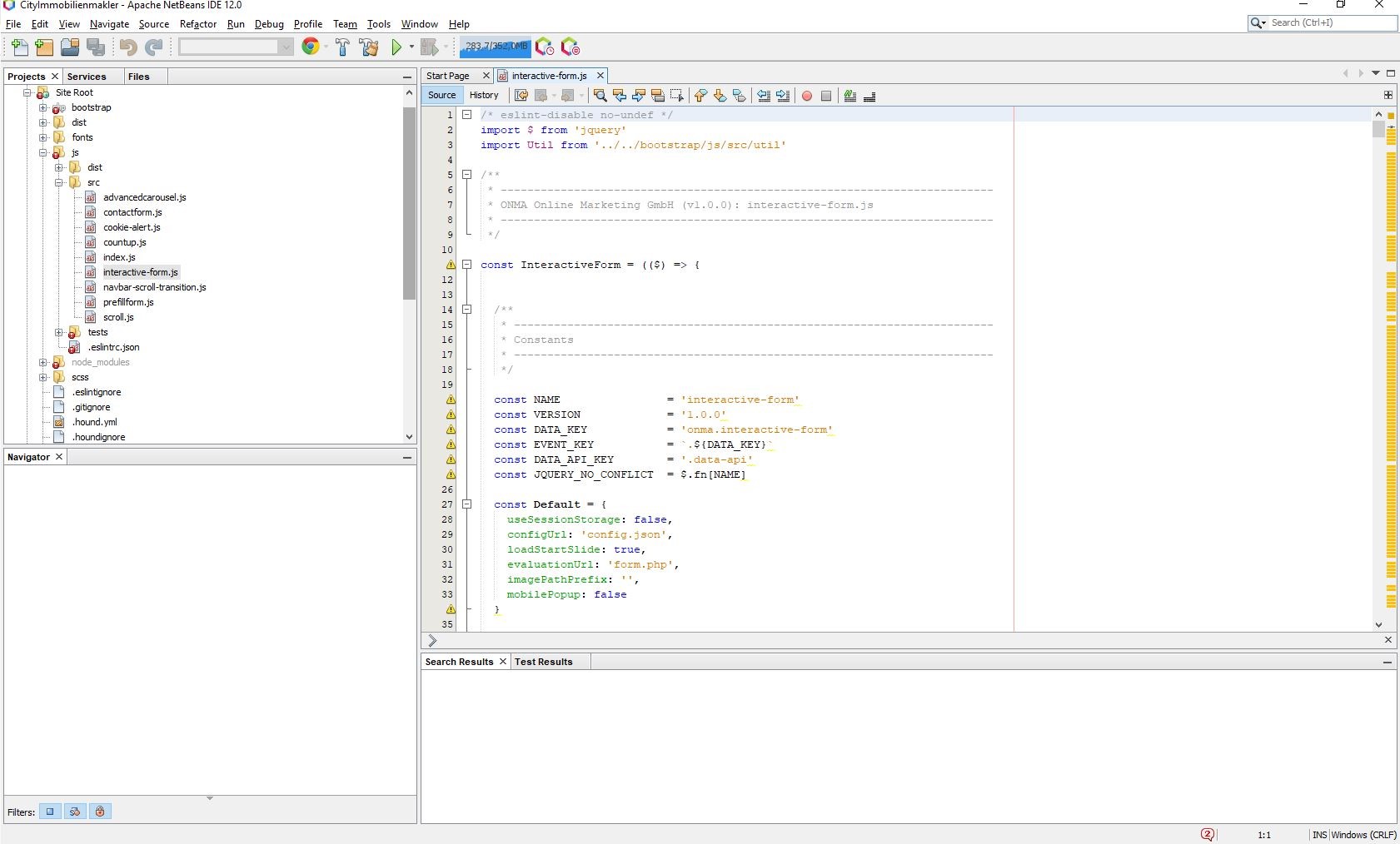
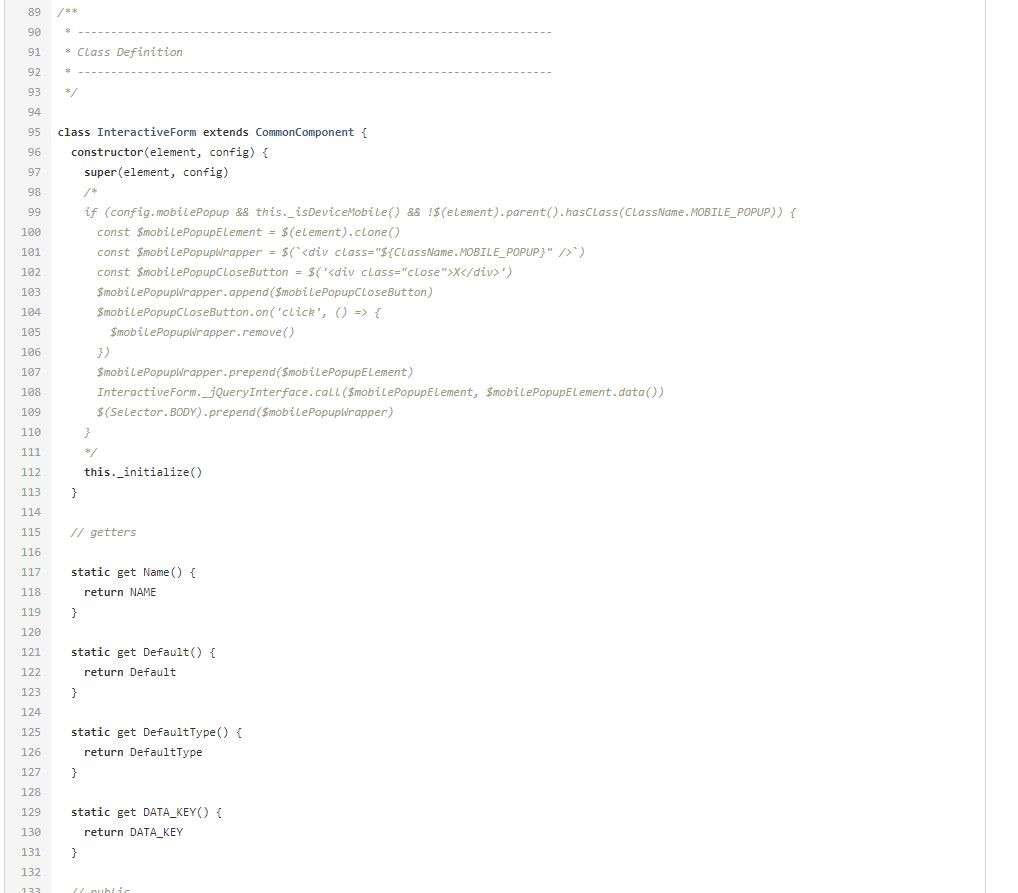
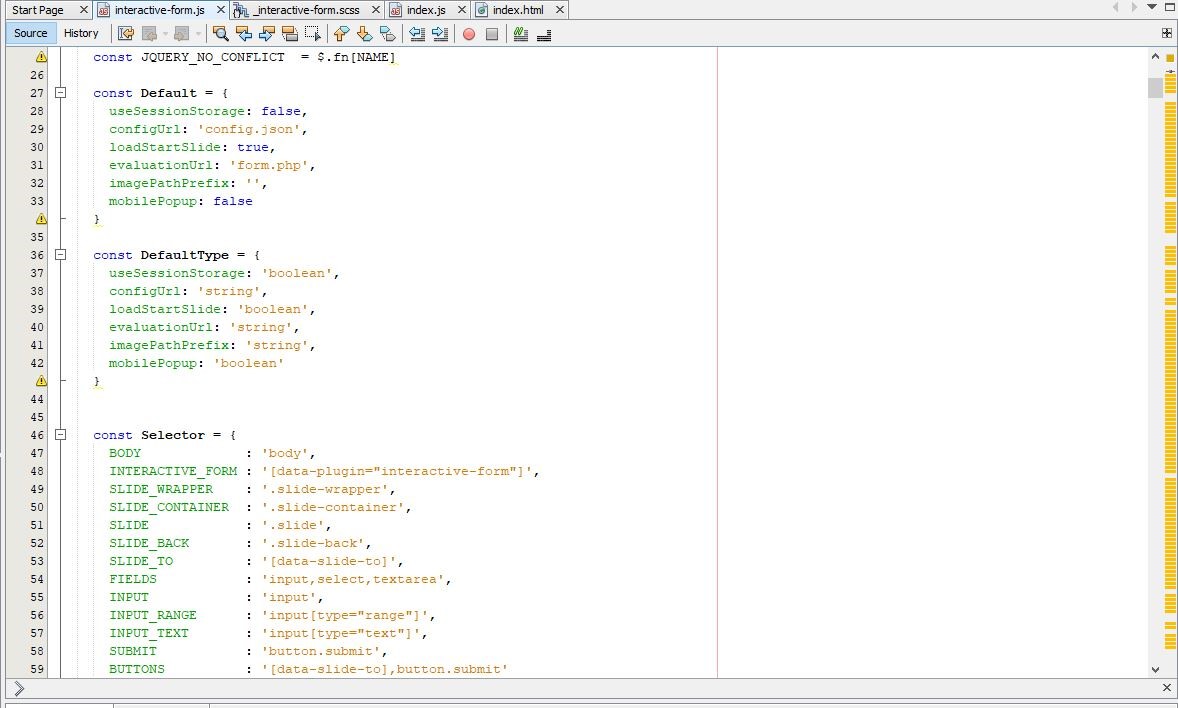
Für dieses Plug-in war es notwendig, sich komplett an den Bootstrap Vorgaben zu orientieren. Es gibt eine Konstante, die unserer Klasse entspricht. (Screenshot 12:50 Min.)

Bootstrap setzt darauf, dass man das Plug-in über einen HTML-Tag mit einem bestimmten Data Attribut aufruft. Alles, was im HTML Befehl <div> nach Data kommt, sind lediglich vorgefertigte Optionen (Default, Type) , die dem Plug-in zur Verfügung stehen.

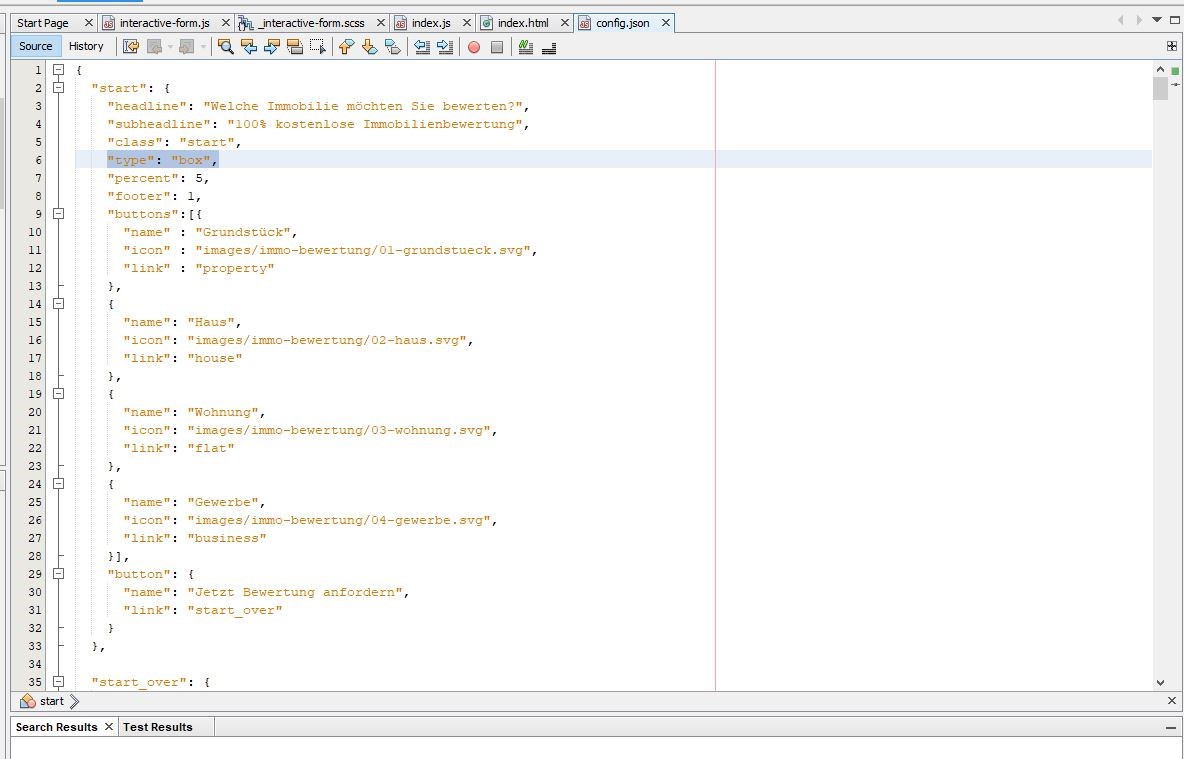
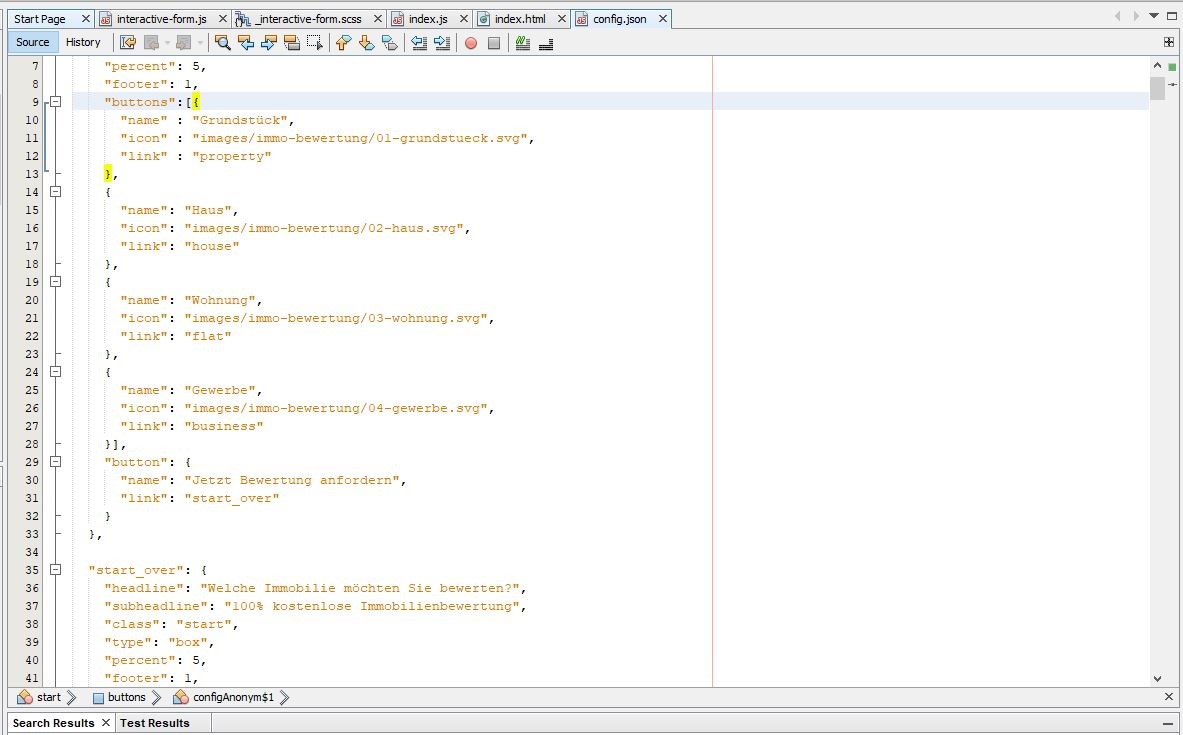
Da wir flexibel bleiben wollten, nutzen wir eine config.json . Die Konfiguration gibt an, welche Tabs es sind und wie sie nacheinander durchgehen.

Um längere Ladezeiten beim initialen Laden zu vermeiden, wird der erste Slide nicht per config.json geladen, sondern wird von uns fest ins HTML integriert.

Für Tablet oder Smartphone war es wichtig, durch die Klasse constructor (element, config) ein mobiles Pop-up zu öffnen, sodass dem Benutzer das Formular nicht auf der eigentlichen Seite angezeigt wird. Es muss entweder aktiv durch Klicken des X geschlossen oder komplett konfiguriert werden.

Durch die Unterstützung der Browser History API ist das interaktive Formular in der Lage, aktiv zurückzusliden und man wird nicht „aus Versehen“ auf die vorherige Seite, die man besucht hat, zurückgeleitet. Hierbei spielt es keine Rolle, ob der Nutzer im Tool oder im Browser zurückgeht.

Um es für den Benutzer so einfach wie möglich zu gestalten, war es uns wichtig, dass falls eine Seite neu geladen, der Prozess nicht erneut begonnen werden muss. Der Nutzer startet einfach dort, wo er aufgehört hat. Die Zwischenspeicherung der Daten im StorageObject ermöglicht uns hier eine Flexibilität und erhöht somit die Benutzerfreundlichkeit.

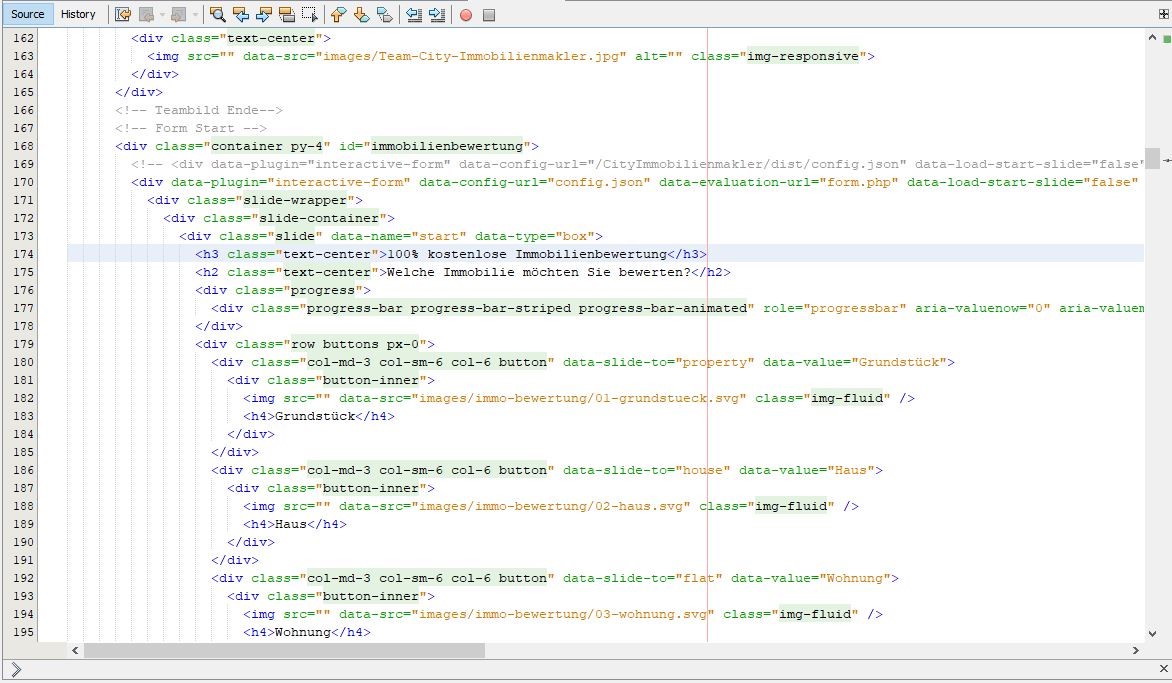
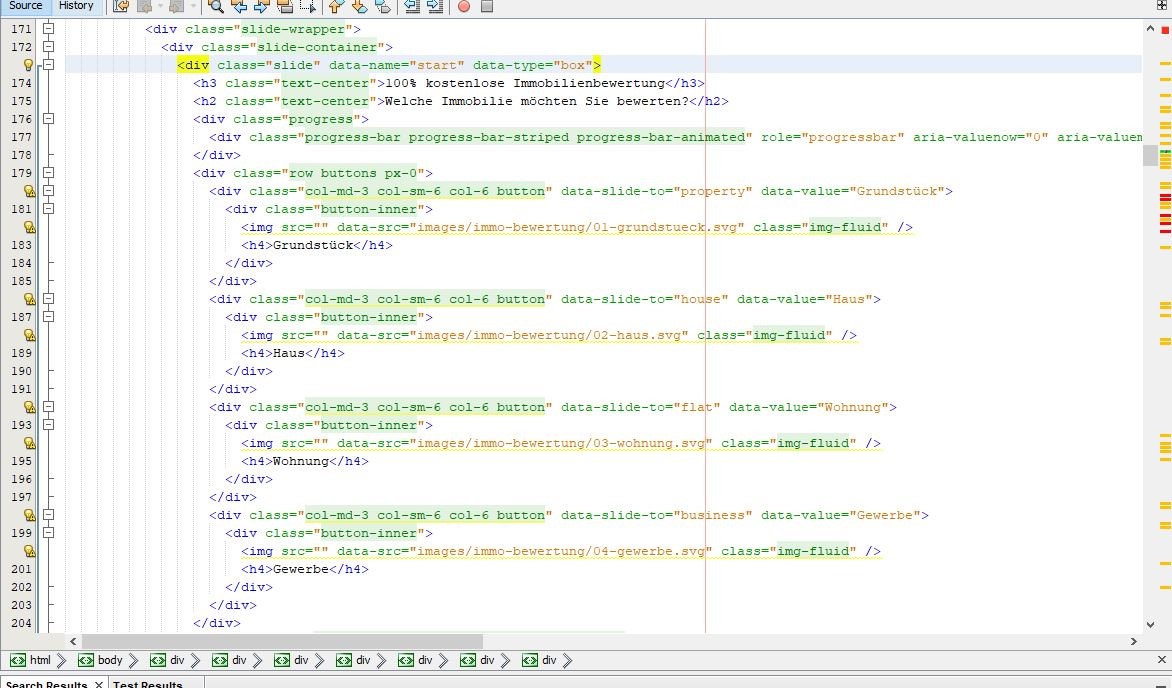
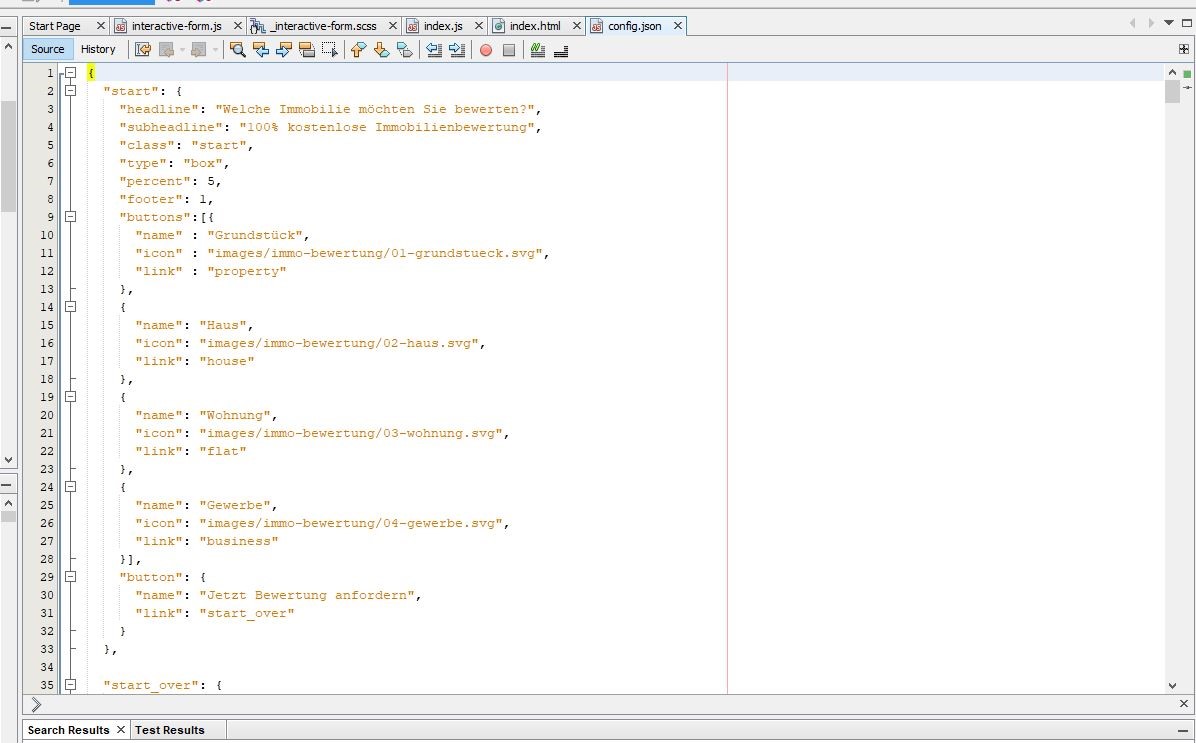
Wenn wir uns die große config.json Datei anschauen beginnen wir mit dem ersten Slide (Start) . Obwohl der erste Slide im Code vorhanden ist, integrierten wir ihn hier noch einmal.

Zu beachten sind verschiedene wichtige Informationen wie Headline , Subheadline oder Infoline . Daneben beinhaltet die config.json Boxen . Diese Boxen sind von großer Bedeutung, denn sie sagen aus, wie es gerendert wird.

Der Footer gibt an, ob die Fußzeile im Plug-in angezeigt werden soll oder nicht.

Der Prozentwert zeigt, auf wie viel Prozent die Progress Bar momentan steht.

Dieser Boxtyp wird so gerendert, dass hier nach den Buttons gesucht wird.

Es wird dargestellt, welchen Namen der Button hat , welches Icon genutzt wird und wohin der Link führt , wenn man die Selektion durchführt. Bei der Auswahl Grundstück beispielsweise wird man zur Grundstücksfläche weitergeleitet.


Ebenfalls wichtige Informationen wie Headline , Class , Prozent , Default Einstellungen sowie Range , weiterführender Link und Unit (in diesem Fall Quadratmeter) sind hier hinterlegt. Da der Type: Select gespeichert ist, wird das Eingabefeld sowie der Schieberegler definiert. Jede weitere Auswahl kann in diesem Stil festgelegt werden.

Im vorletzten Slide existiert der Type: Input . Hierbei wird die Eingabe der Postleitzahl verlangt. Das Besondere daran: Es gibt noch einen Titel (Postleitzahl) , einen Platzhalter (12345) und welche Zahlenkombinationen zulässig sind. In diesem Fall müssen 5 Zahlen von 0 bis 9 eingegeben werden. Ansonsten wird ein Fehler angezeigt.

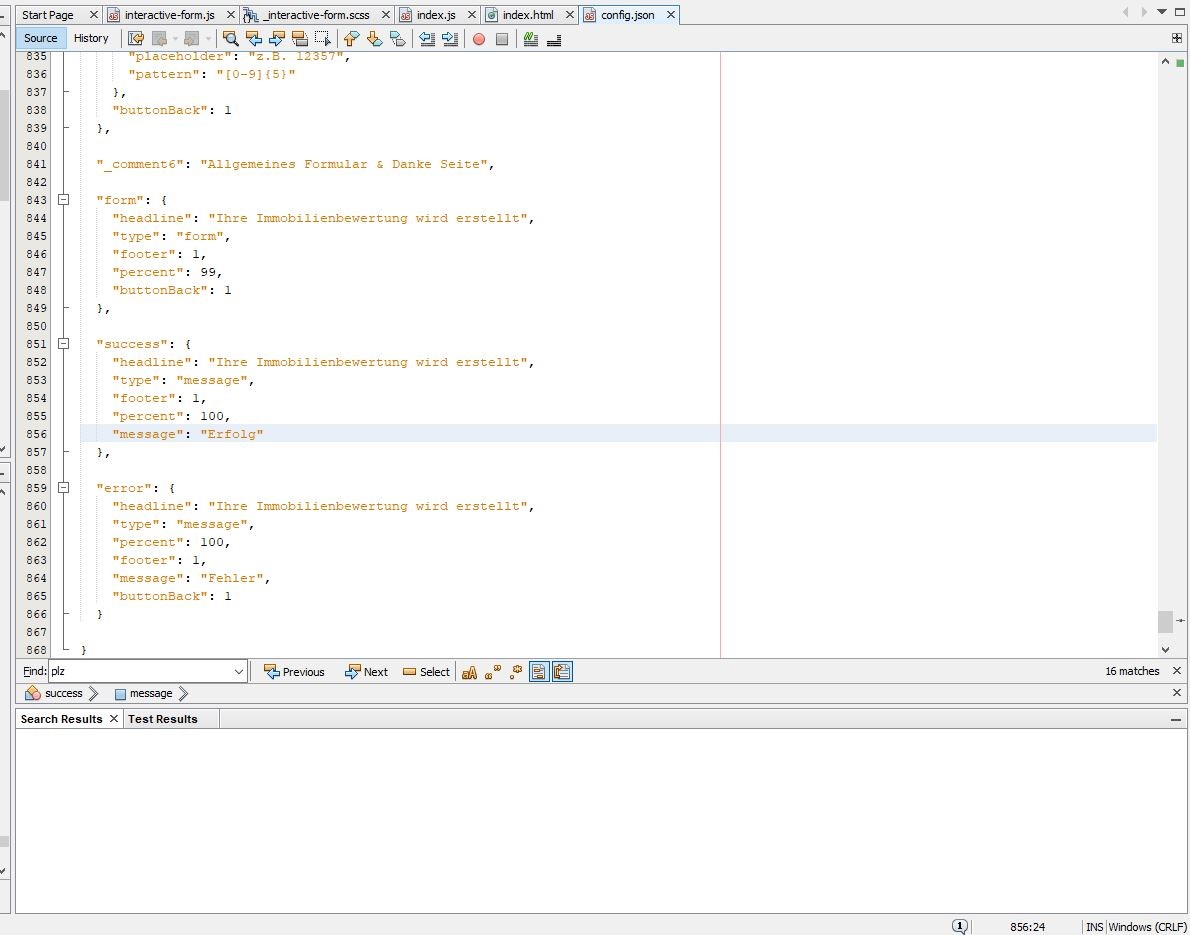
Neben dem letzten Slide: Form , bei dem die Eingabe von E-Mail-Adresse und anderen Daten verlangt wird, existieren noch 2 weitere Slides, nämlich Success oder Error .

Mit dem dataLayer.push können wir interaktiv tracken (wenn Google Tag Manager aktiv ist) und mit Google Analytics das Benutzerverhalten analysieren.

Wie können andere Immobilienmakler von Bootstrap und Co profitieren?
Sie als Immobilienmakler sind sich des Aufwands und der Kosten bewusst, die beim Sammeln der Daten Ihrer Kundschaft entstehen. Bis eine Immobilie zum Verkauf bereit ist, vergehen etwa 40 bis 60 Stunden. Da ist jede Hilfe und Erleichterung im administrativen Aufwand herzlich willkommen.
Durch eine solche interaktive Immobilienbewertung werden alle nötigen Daten, die Sie sonst aufnehmen müssten, im Hintergrund gesammelt und an die hinterlegte E-Mail-Adresse gesendet.
Im Anschluss können die gebündelten Daten von Ihren Immobilienexperten ausgewertet und die entsprechenden Bewertungen für Grundstück, Haus, Wohnung oder Gewerbe an Ihre Kunden versendet werden.
Hierbei können Sie wertvolle Zeit sparen und sich voll und ganz den Menschen und unserem Beruf in der Immobilienbranche widmen.
Geschätzte Kollegen, wenn Sie als Immobilienmakler Fragen zur Integration eines solchen Plug-ins oder zu Bootstrap und Co allgemein haben, stehen wir Ihnen gerne zur Seite.